Customise site template
To customise an ezkomment site's template, or to simply play with a template, follow these steps:
-
Use a laptop, or at least a reasonably wide tablet in landscape orientation. Coding is involved here, and trust me, you would not want to code with your smartphone.
-
Visit your site dashboard
-
On the navigation bar, click on Customise display
-
In the editor, you can now either use your own code or tweak existing code in the provided editor, and see how it looks in the preview on the right.
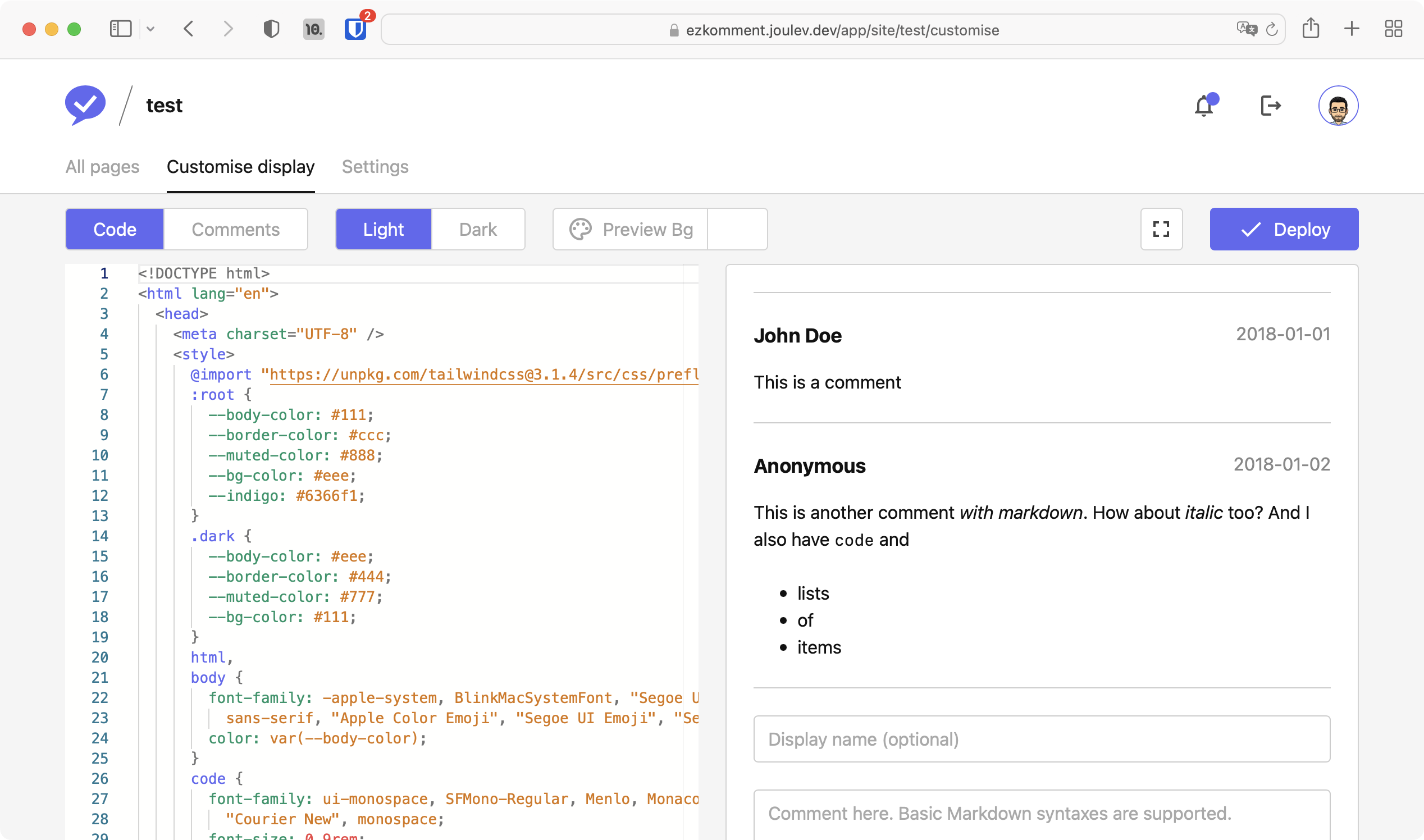
 The customisation editor
The customisation editor -
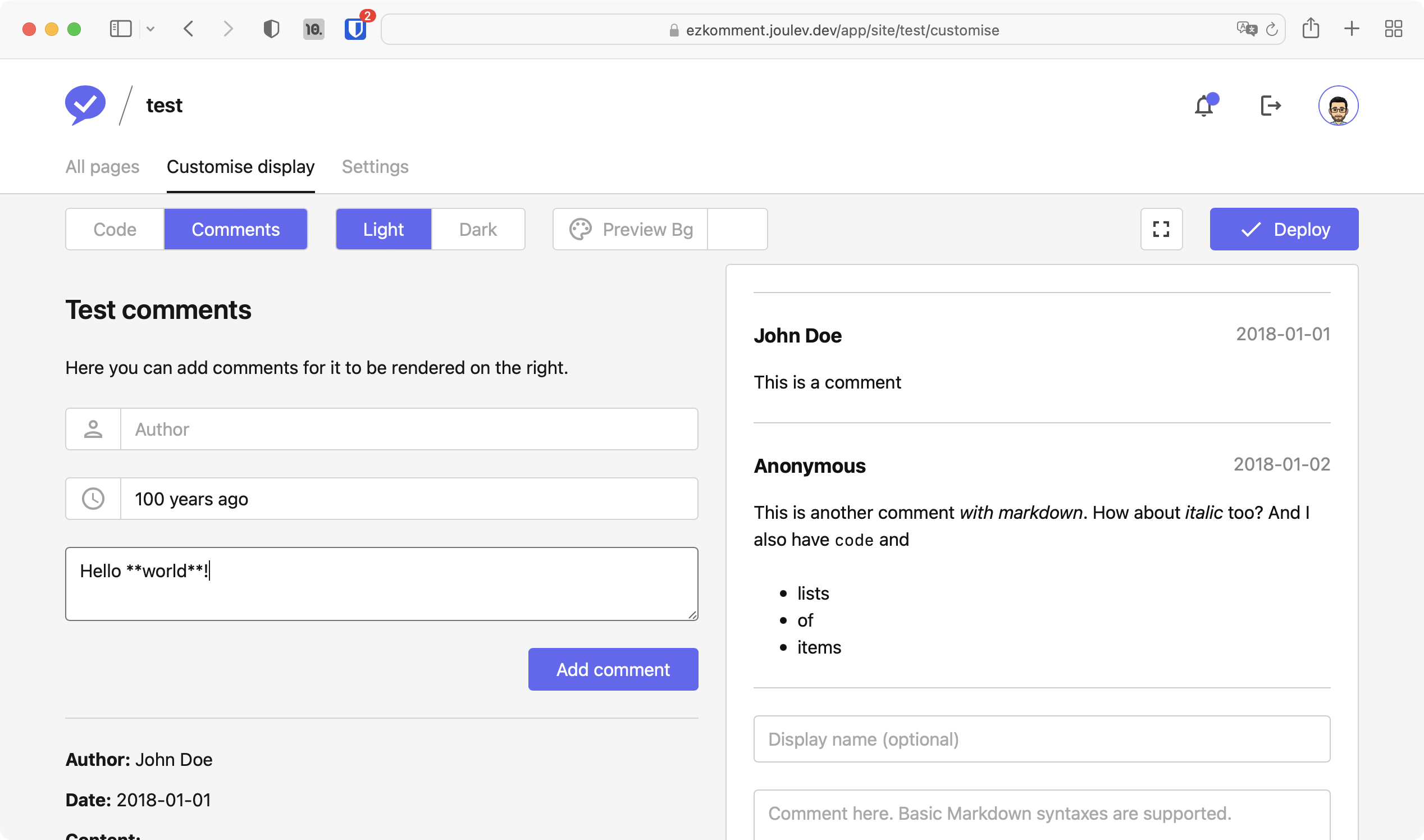
Click on Comments at the top to switch to the comments view, where you can add and remove sample comments in the preview.
 Add comments to the preview
Add comments to the preview -
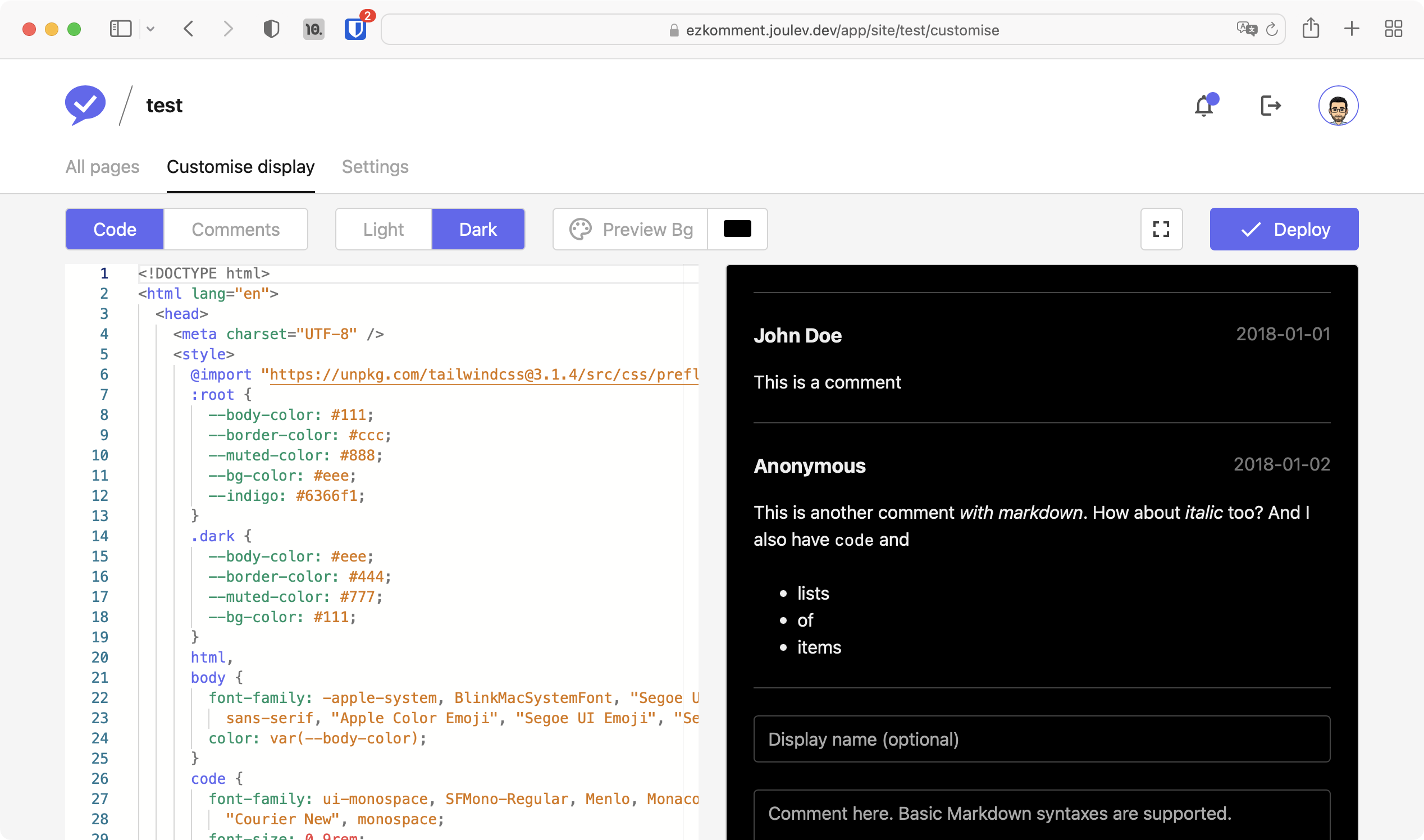
You can also click on Dark to see how your template would look in dark mode.
 Dark mode preview
Dark mode preview -
If your website uses a background colour different from white and black, you can also tweak the preview background colour by clicking on Preview Bg.
-
When you feel that you are happy with your template, click on Deploy to deploy it to all comment sections under that site.
 The deploy button at the top right
The deploy button at the top right
Note that the editor does not have auto-save – it does not save your work. When you deploy a new template, the old template is also forever deleted. Therefore, we recommend you keep track of your templates locally with version control (e.g. using git). If you feel like we should maintain all versions of your work instead for ease in revision management, convince my backend mate here.